はじめに
既存の Flex Directory を有効にする方法と、それを Grav 管理画面に表示する方法について説明します。この例では、デモンストレーション目的で Flex Objects Plugin に含まれている Contacts Flex Directory を使用しています。
ディレクトリを有効にする

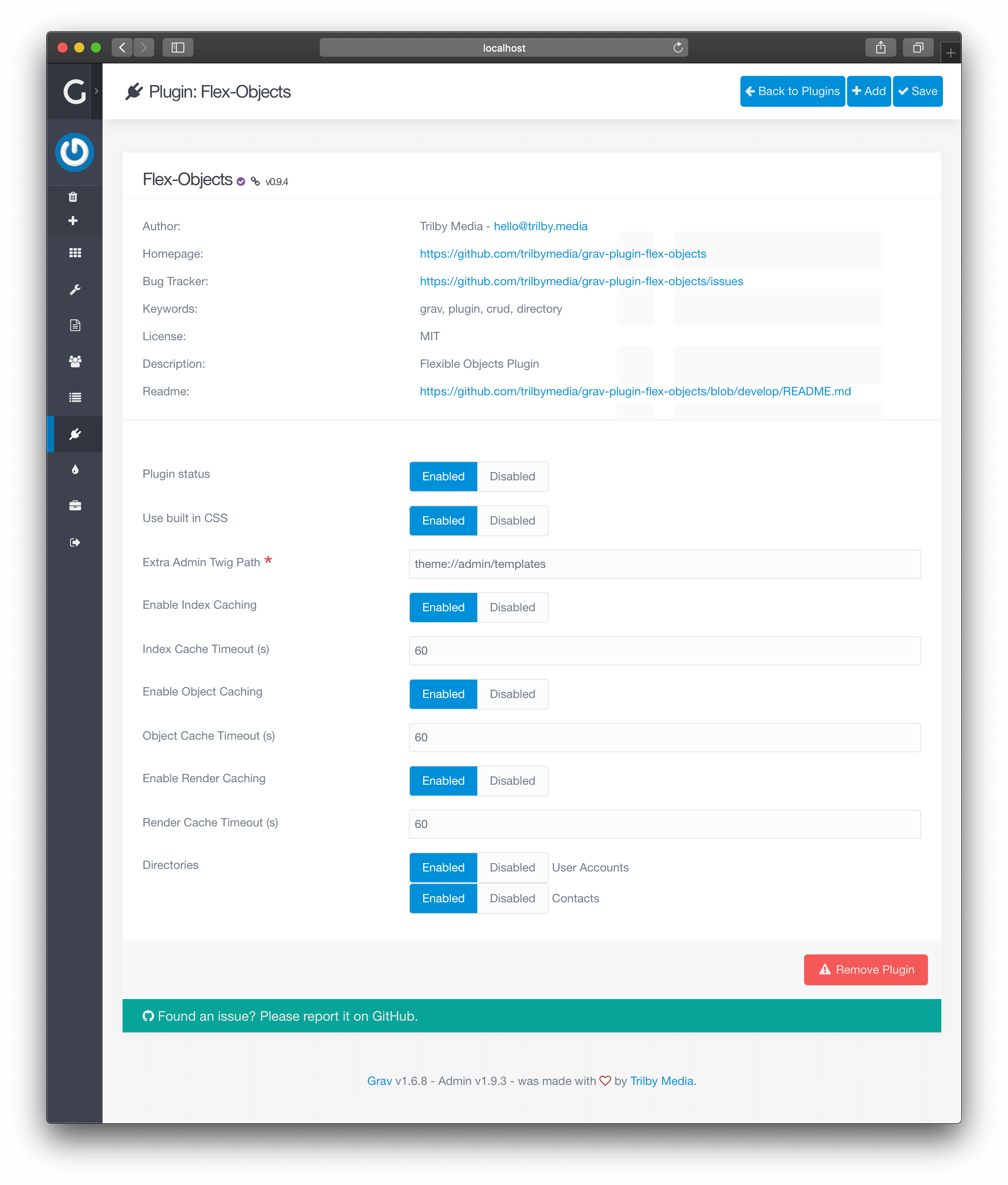
カスタム Flex Directory を有効にするには、 Plugins > Flex Objects に移動します。
検出されたすべての Flex Directory を一覧表示する Directories 構成設定を参照、有効にするディレクトリを見つけて、 [有効] オプションがオンになっていることを確認します。
このデモでは、連絡先ディレクトリを有効にして、上部にある [保存] をクリックします。
ページがリロードされると、Grav Admin メニューに Contacts という新しい項目が表示されます。
サンプル データのインストール (オプション)
この例では、連絡先ディレクトリのサンプル データ セットをコピーしたと仮定します。
$ cp user/plugins/flex-objects/data/flex-objects/contacts.json user/data/flex-objects/contacts.jsonページの作成
新しいページを追加して、次の値を入力します。
- Page Title:
Flex-Objects - Page Template:
Flex-objects
この後、[続行]ボタンをクリックできます。
コンテンツ エディターでディレクトリを入力し、コンテンツを追加します。
- Flex Directory:
Contacts - Content:
# Directory Example
ページが完成したら、[保存] をクリックします。
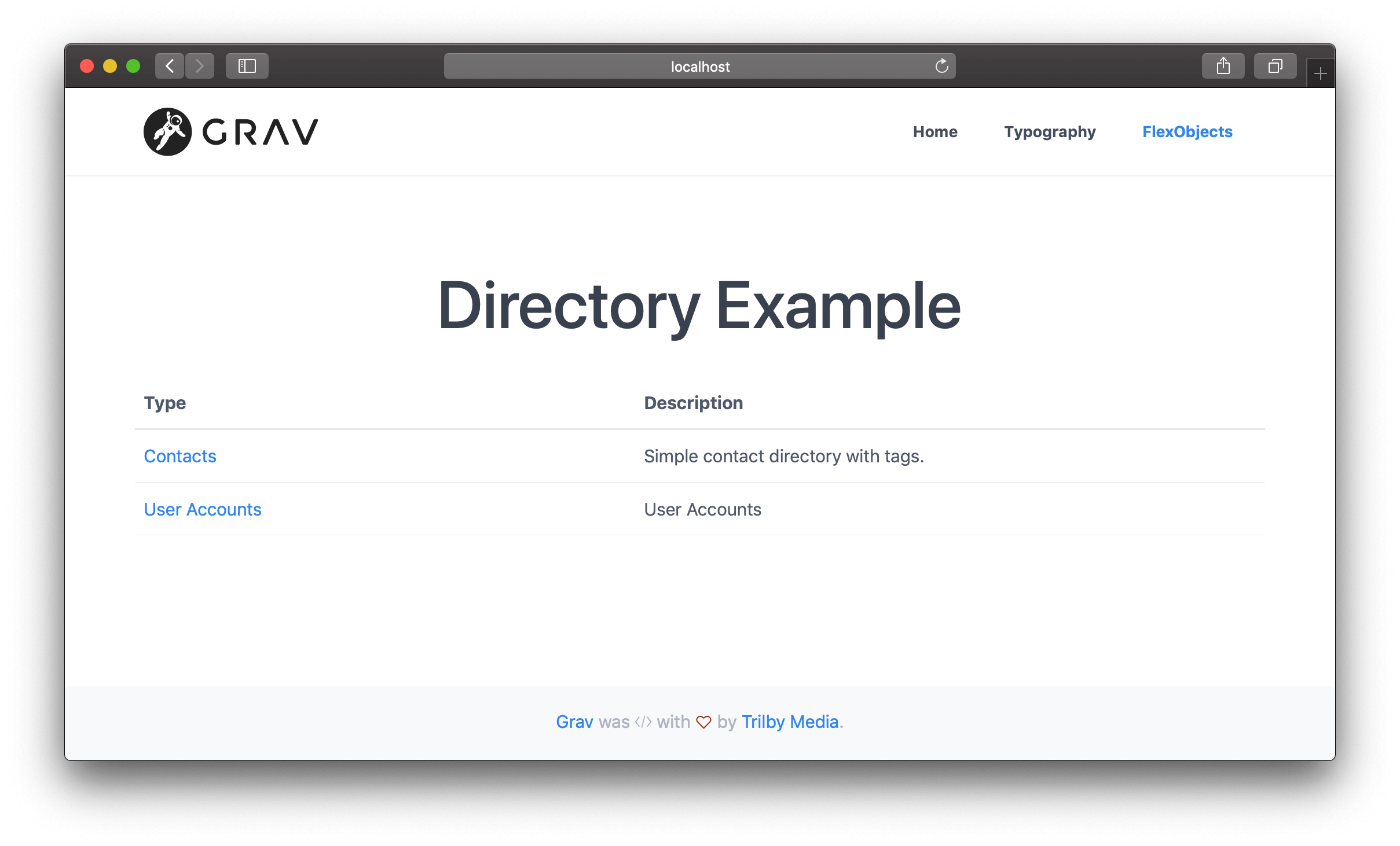
TIP: ヒント: Flex Directory を指定しない場合、1つのディレクトリからのエントリーを表示するのではなく、すべてのディレクトリを一覧表示します。
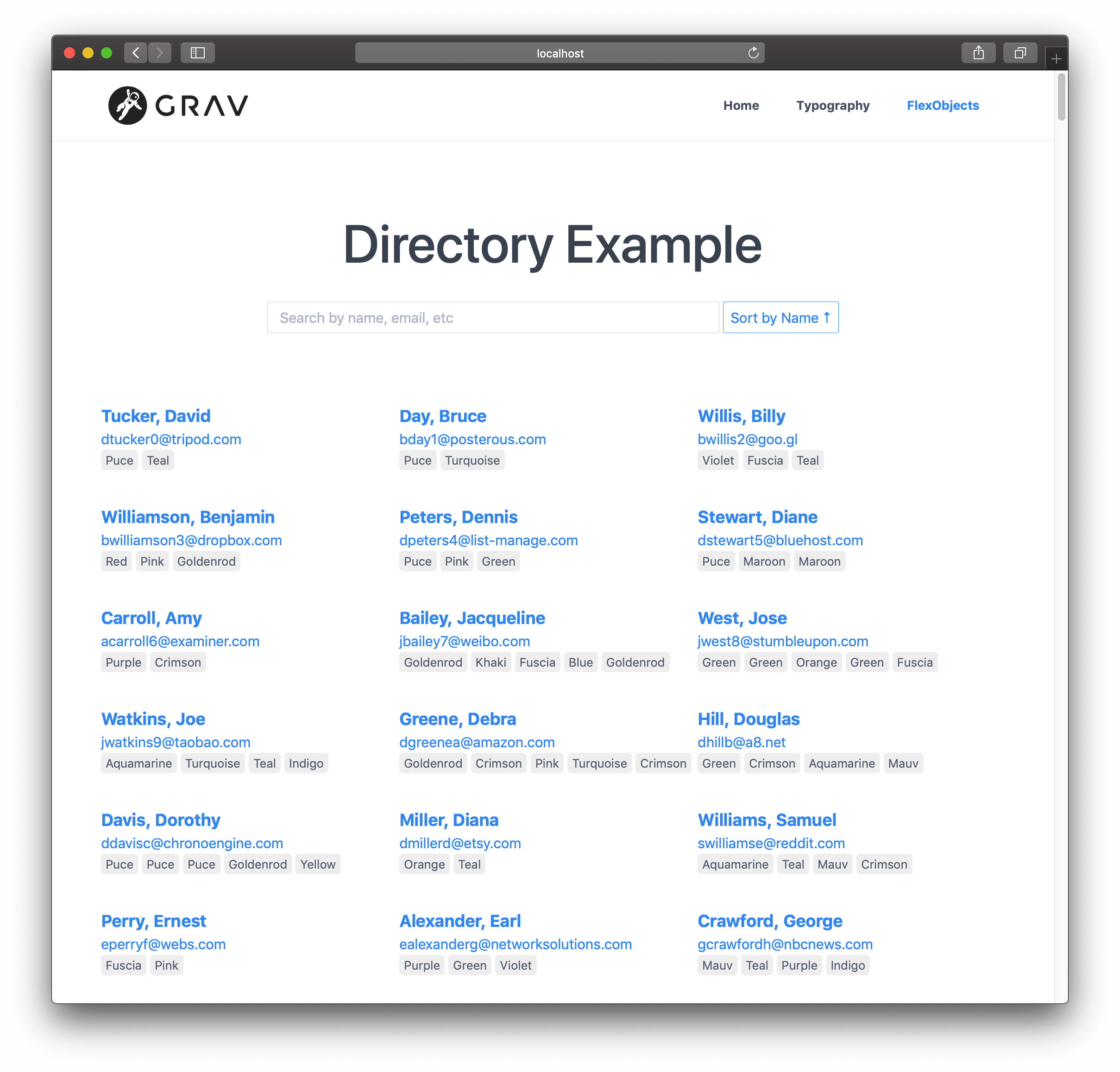
ページを表示する
作成したページに移動します。Contactsを含む以下のページが表示されるはずです。

ディレクトリを選択しなかった場合は、このように表示されます。