△テーマの基本情報
Grav のテーマはシンプルで強力な Twig Templating engine を利用して構築されているため、非常に柔軟な対応が可能です。全てのテーマは、テンプレートと呼ばれる Twig ファイル(PHP と HTML の混合)と CSS の組み合わせで作成されます。私たちは通常、Sass CSS Extension を使用してCSSファイルを生成していますが、Less や通常の CSS を使用することを妨げるものは何もありません。単に個人的な好みによるものです。
コンテンツページと Twig テンプレート
まず理解すべきは、Grav のページと、テーマで提供される Twig テンプレートファイルとの直接的な関係です。
作成する各ページは、ページファイルの名前か、ページのテンプレートヘッダー変数を設定することで、特定のテンプレートファイルを参照するように指定します。メンテナンスが簡単になるように、可能な限り、ヘッダー変数で上書きするのではなく、ページ名を使用することをお勧めします。
簡単な例を見てみます。installed the Grav Base package をインストールした場合、user/pages/01.home フォルダに default.md というファイルがあり、その中にページのためのマークダウンベースのコンテンツが含まれていることに気づくでしょう。このファイルの名前 default は、このページがテーマの templates/ フォルダにある default.html.twig という Twig テンプレートでレンダリングされるべきことを Grav に伝えます。
ページテンプレートは、"default"、"blog " などのように、小文字で表記してください。
blog.md というページファイルがあったとして、Grav はそれを Twig テンプレート: <your_theme>/templates/blog.html.twig でレンダリングしようとするのです。
Grav のファイル名は、Grav のフロントエンドには表示されません。表示されるのはフォルダ名のみです。ブログの記事がすべて同じファイル名であっても心配しないでください。これは正しい状態です。
Theme Organization
定義と構成
各テーマには blueprints.yaml という定義ファイルがあり、テーマに関する情報が含まれているはずです。オプションとして、Administration Panel で使用するフォーム定義を提供し、テーマオプションの編集を可能にすることができます。Antimatter テーマには、以下の blueprints.yaml ファイルが定義されています。
name: Antimatter
slug: antimatter
type: theme
version: 1.6.7
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: https://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: https://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
dependencies:
- { name: grav, version: '>=1.6.0' }
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolテーマの設定オプションを使用する場合は、
enabled: true
color: bluecolor: blue 設定オプションは、実際には何もしません。単に、設定を上書きする方法の例として使われているだけです。
作成可能なフォームの詳細については、chapter 6. Formsを参照してください。フォームを参照してください。また、テーマのルートに300pxx300pxの画像を用意し、thumbnail.jpgと呼ぶことにします。これは管理画面のテーマセクションに表示されます。
Templates
Grav テーマの構造については、コンテンツで使用するページタイプごとに、templates/ フォルダに適切な Twig テンプレートが用意されていなければならないということ以外、特に決まりはありません。
Because of this tight coupling between page content and Twig templates in a theme, it often makes sense to develop themes in conjunction with the content they are intended to be used with. A good way to create general themes is to support the template types used by the Skeleton packages that are available on our downloads page. For example, support: default, blog, error, item, and modular.
Generally speaking, the root of the templates/ folder should be used to house the primary templates that are supported, then create a sub-folder called partials/ to contain parts, or smaller template chunks.
If you want to support modular templates in your theme, you should also create a sub-folder of templates called modular/ and store your modular Twig template files in there.
The story for supporting forms is the same. Create another sub-folder called forms/ and store any custom form templates in it.
SCSS / LESS / CSS
Again, there is nothing set in stone here, but a solid practice is to have a sub-folder called scss/ if you want to develop with Sass, or less/ if you prefer Less along with a css/ folder to put static CSS files, and a css-compiled/ folder for any automatically generated files from your Sass or Less compilations.
How you organize your files here is completely up to you. Feel free to follow our example in the default antimatter theme provided with the Grav Base package for some ideas. We are using the scss variant of Sass which is more CSS-like, and frankly more natural to write.
To install Sass on your computer, simply follow the instructions on the sass-lang.com website.
- Execute the simple provided scss shell script by typing
./scss.shfrom the root of the theme. - Running the command directly
scss --source-map --watch scss:css-compiledwhich is the same thing.
By default, this will compile your scss files into the css-compiled/ folder. You can then reference the resulting css file in your theme.
Blueprints
The blueprints/ folder is used to define forms for options and configuration for each of the template files. These are used by the Administration Panel and are optional. The theme is 100% functional without these, but they will not be editable via the administration panel, unless provided.
Theme and Plugin Events
Another powerful feature that is purely optional is the ability for a theme to interact with Grav via the plugins architecture. In short, during the initialization sequence of Grav, there are several points in the sequence where you can "hook" your own piece of code. This can be useful, for example, to define extra path shortcuts in your theme when Twig is initializing, so that you can use them in your Twig templates. These hooks are available to you through a set of "empty" functions with names predefined by the Grav system, which you can fill at your convenience. Chapter 4. Plugins has more information about the plugin system and the available event hooks. To make use of these hooks in your theme, simply create a file called mytheme.php and use the following format:
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme
{
public static function getSubscribedEvents(): array
{
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized(): void
{
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables(): void
{
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}As you can observe, in order to use the event hooks you first need to register them in a list with the getSubscribedEvents function and then define them with your own code. If you subscribe an event for use, define it as well. Otherwise you will get an error.
Other Folders
We recommend creating individual folders at the root of your theme for images/, fonts/ and js/ to contain your custom theme images, any custom web fonts, and javascript files required.
Theme Example
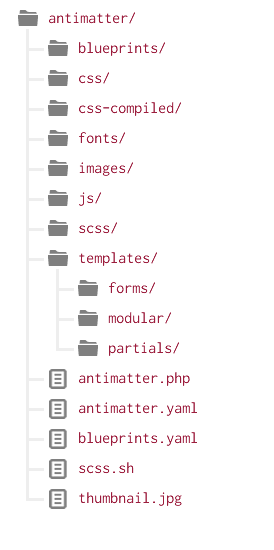
デフォルトの antimatter テーマを例にして、このテーマの全体的な構造を以下に見てみましょう。

この例では、読みやすくするために、実際の css, css-compiled, fonts, images, js, scss, templates などのファイルは無視されています。重要なのは、テーマの全体的な構造です。
オリジナル : https://learn.getgrav.org/17/themes/theme-basics