△イメージンク
Grav にはバラエティに富んだ柔軟なリンクオプションがあります。特定ページの画像を別のページへ、リモートソースから画像をリンクすることができます。HTML でファイルをリンクしたことがあったり、コマンドラインでファイルシステムを操作したことがある人なら、感覚的に理解できると思います。
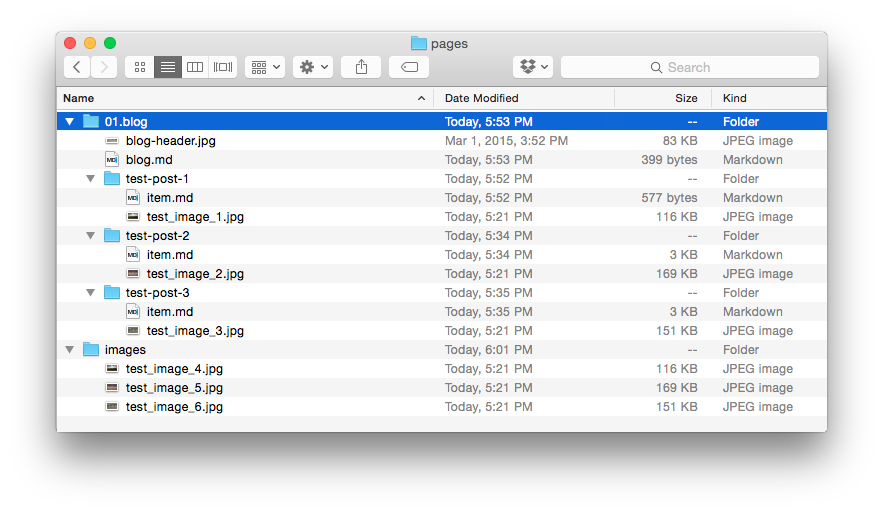
Grav サイトのページ・ディレクトリがどのように見えるか、軽量な事例を元に、いくつかの簡単な例を見てみましょう。

このディレクトリ構造を例にして、コンテンツにメディア・ファイルを表示するために使用できるさまざまなタイプのリンクを見てみましょう。各ブログ記事に 1 つの画像を含む、すべてのフォルダに画像ファイルがあり、/images ディレクトリには3つの画像があり、ページとして機能しますが、メディアファイルのみを含んでいます。
/images フォルダーの使用は、複数のページで頻繁に使用されるファイルを保存するために、シンプルで集中的な画像ディレクトリを維持する方法の例として役立ちます。これにより、このような場合のリンク作業が簡略化されます。
画像ディレクトリをページから共有利用する場合、このディレクトリは /pages フォルダ内に存在する必要があることに注意してください。
手始めに、Grav のマークダウンで画像表示するのタグの標準的な構成要素を簡単に見てみましょう。
| String | Description |
|---|---|
! |
最初に ! が置かれた場合、これが画像タグであることを示します。 |
[] |
<img> タグの、alt 属性を指定するのに利用されます。 |
() |
画像へのリンク場所を指定するために利用されます。'[]' の直後に置かれます。 |
../ |
リンクに使用した場合、1つ上の階層への移動に指定されます。 |
相対 Slug
相対 画像リンクは、現在のページから相対的に指定されたリンク先を使用します。これは、現在のページに関連する画像ファイルなど、現在のディレクトリにある別のファイルへのリンクという単純なものから、ディレクトリを数段上がって画像が存在する特定のフォルダやファイルに戻るという複雑なものまであります。
相対リンクの場合、リンク元ファイルの位置は、リンク先ファイルの位置と同じくらい重要です。もし、どちらかのファイルが移動され、ファイル間のパスが変更されると、リンクが切れる可能性があります。
このタイプのリンク構造の利点は、ファイル構造が一貫している限り、リンクは問題なく機能することで、ローカルの開発サーバーと異なるドメイン名のサーバーを素早く切り替えることができます。
A file link points to a particular file by name, rather than its directory or slug. If you were creating an image link in pages/01.blog/test-post-1/item.md to /pages/01.blog/test-post-3/test-image-3.jpg you would use the following command.
pages/01.blog/test-post-1/item.md に /pages/01.blog/test-post-3/test-image-3.jpg への画像リンクを作成するなら、相対リンク指定することがお薦めです。
このリンクは、 ../ により、1 つ上のフォルダに移動してから、test-post-3/test-image-3.jpg をリンク先として指定します。
01.blog ディレクトリから blog-header.jpg を読み込む場合は、次のようにします。
スラッグを利用して相対リンクを作成する場合、順序付き数字(01.)を含める必要はありません。
Grav has integrated support for slugs in the header of the page's primary markdown file. This slug supersedes the folder name for the page, and any media files contained within.
For example, Test Post 2 has a slug set through its markdown file (/pages/01.blog/test-post-2/item.md). The header of this file contains the following:
---
title: Test Post 2
slug: test-slug
taxonomy:
category: blog
---You will notice the slug test-slug has been set. Slugs set this way are completely optional, and do not have to be present. As mentioned in the last chapter, they do provide an easy way of linking. If a slug is set, then any link you make to a media file within that folder will have to be either Slug Relative or Absolute with a full URL set for the link.
If we want to link test-image-2.jpg from Test Post 2, we would enter the following:
You will notice that we navigated up one directory using (../) and then down into the test-slug page folder using the slug which was set in /pages/01.blog/test-post-2/item.md file.
Directory relative
Directory Relative image links use destinations set relative to the current page. The main difference between a slug relative, and directory relative link, is that rather than using the URL slugs, you reference via the full path with folder names.
An example of this would be something like:
The main benefit of this, is that you can maintain link integrity in other systems outside of Grav, such as GitHub.
Absolute
Absolute links are similar to relative links, but are relative to the root of the site. In Grav, this is typically based in your /user/pages/ directory. This type of link can be done in two different ways.
You can do it in a similar fashion to the Slug Relative style which uses the slug, or directory name in the path for simplicity. This method removes potential issues of order changes later on (changing the number at the beginning of the folder name) breaking the link. This would be the most commonly used method of absolute linking.
In an absolute link, the link opens with a /. Here is an example of an absolute link made to pages/01.blog/test-post-2/test-image-2.jpg in the Slug style from pages/01.blog/blog.md.
A powerful technique is to create a user/pages/images/ folder in your Grav site and put your images here. Then you can easily reference them with an absolute URL from any Grav page: /images/test-image-4.jpg and still be able to perform media actions on them.
PHP Streams
Grav has also the ability to reference and link images via PHP streams. There are several built-in PHP streams available which are useful including:
user://- user folder. e.g.user/page://- pages folder. e.g.user/pages/image://- images folder. e.g.user/images/plugins://- plugins folder. e.g.user/plugins/theme://- current theme. e.g.user/themes/antimatter/
These allow you to easily access images that are traditionally outside of the Pages hierarchy (user/pages/).
or:
For complete list of default stream locations, see Multisite Setup - Streams.
Remote
Remote image links enable you to directly display pretty much any media file via its URL. This doesn't have to include your own site's content, but it can. Here is an example of how you would display a remote image file.
You can link to pretty much any direct URL, including secured HTTPS links.
Media Actions on Images
One of the main benefits of using images associated with pages is that it enables you to take advantage of Grav's powerful media actions. For example, here is a line you would use to load an image from another page:
or taking advantage of streams to access an image in your current theme:
You will find more information about actions and other media file functionality in the next chapter.
Image Attributes
A great new feature you can take advantage of is providing image attributes directly via the markdown syntax. This allows you to easily add classes and id HTML attributes without the need of Markdown Extra.
Some examples of this are:
Single Class Attribute
which will result in HTML similar to:
<img src="/your/pages/some-page/my-image.jpg" class="float-left" />Multiple Classes Attributes
which will result in HTML similar to:
<img src="/your/pages/some-page/my-image.jpg" class="float-left shadow" />ID Attribute
which will result in HTML similar to:
<img src="/your/pages/some-page/my-image.jpg" id="special-id" />オリジナル : https://learn.getgrav.org/17/content/image-linking
