モジュラーページ
モジュラーページのコンセプトは、最初は少々難しいですが、使ってみるとその便利さがわかると思います。モジューラーページとは、複数のページを重ねて、1つの統一されたページを作成するものです。レゴを組み立てるようなアプローチで、複雑なページ構造を作成することができます。
モジュラーページとは何ですか?
Grav のページは、あなたが想像する、ほぼすべてのタイプの要素の組み合わせを捕らえる、広い概念です。重要なのは、モジュールページがこの概念のサブセットであり、通常のページとは異なるということです。通常のページは、他のページや子ページなどの他のコンテンツに依存することなく、Gravがレンダリングして表示するという意味で、独立したページと言えます。かし、モジュラーページは子ページを持ちません。これは、簡単なページ構造を想像してもらうとわかると思います。
domain.com/books にある通常ページには、どんな本が売られているかについてのいくつかの詳細があります。このページには、domain.com/books/gullivers-travels や domain.com/books/the-hobbit など、いくつかの子ページが存在します。これらのフォルダーは、Grav がレンダリングするアドレスと同じ名前になっています。/pages/books、/pages/books/gullivers-travels、/pages/books/the-hobbit のようになります。この構造はモジュラーページではうまくいきません。
モジュラーページは、子ページを持たず、ページのパーツを構成するモジュールを持っています。通常ページの下にさまざまな本が配置されるのではなく、モジュールページはそのモジュールを同じページ上に表示します。ガリバー旅行記とホビットは両方とも domain.com/books に、/pages/books/_gullivers-travels と /pages/books/_the-hobbit というパスで表示されています。このように、モジュラー・ページは通常のページと直接互換性がなく、独自の構造を持っています。
フォルダ構造の例
モジュラーページの仕組みをより詳しく説明します。
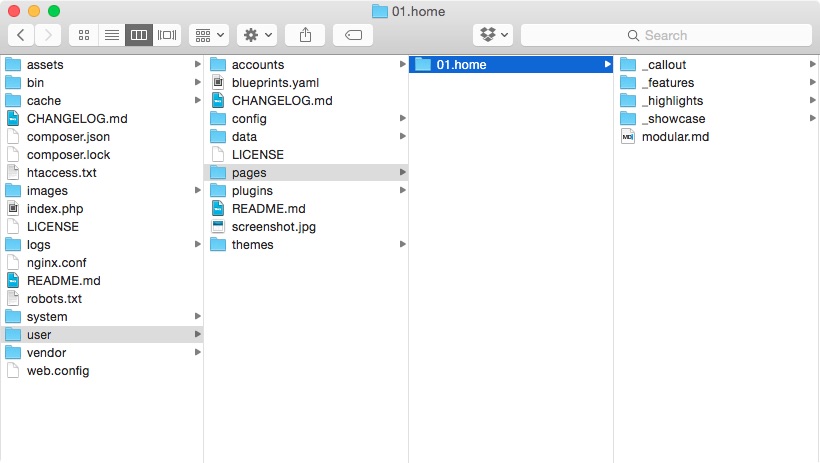
モジュールページ自体は、ページのプライマリフォルダの下にあるサブフォルダに存在するページで構成されます。One-Page Skeleton の場合、このページは 01.home フォルダにあります。このフォルダの中に modular.md というファイルがあり、どのサブページを引っ張ってきて Modular Page を作るのか、どの順番で表示するのかを Grav に伝えます。このファイル名は、現在のテーマの modular.html.twig-template を使用してページをレンダリングするよう Grav に指示するため、重要な意味を持ちます。
これらのサブページは、アンダースコア(_)で始まる名前のフォルダーにあります。アンダースコアを使うことで、独立したページではなく、モジュールであることをGravに伝えています。例えば、サブページフォルダには、_features や _showcase という名前をつけることができます。これらのページは、ブラウザで直接指定することはできず、メニューに表示されることもありません。
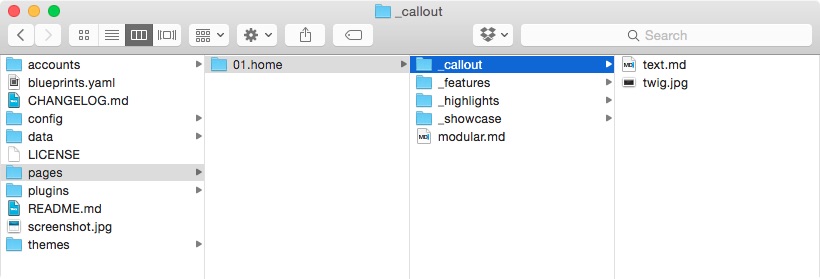
One-Page Skeletonの場合、以下の写真のようなフォルダ構造を作成しました。

各サブフォルダーには、ページとして機能する markdown ファイルが含まれています。
これらのモジュールフォルダ内のデータ(Markdown ファイル、画像などを含む)は、モジュールページに取り込まれ表示されます。これは、主ページを作成し、主ページの YAML FrontMatter でページコレクションを定義し、Twig-template でこのコレクションを反復して、結合された HTML ページを生成することで達成されます。テーマにはこれを行うmodular.html.twig テンプレートが既にあり、Modular Page タイプを作成するときに使用されます。以下は、modular.html.twig の簡単な例です。
{% for module in page.collection() %}
{{ module.content|raw }}
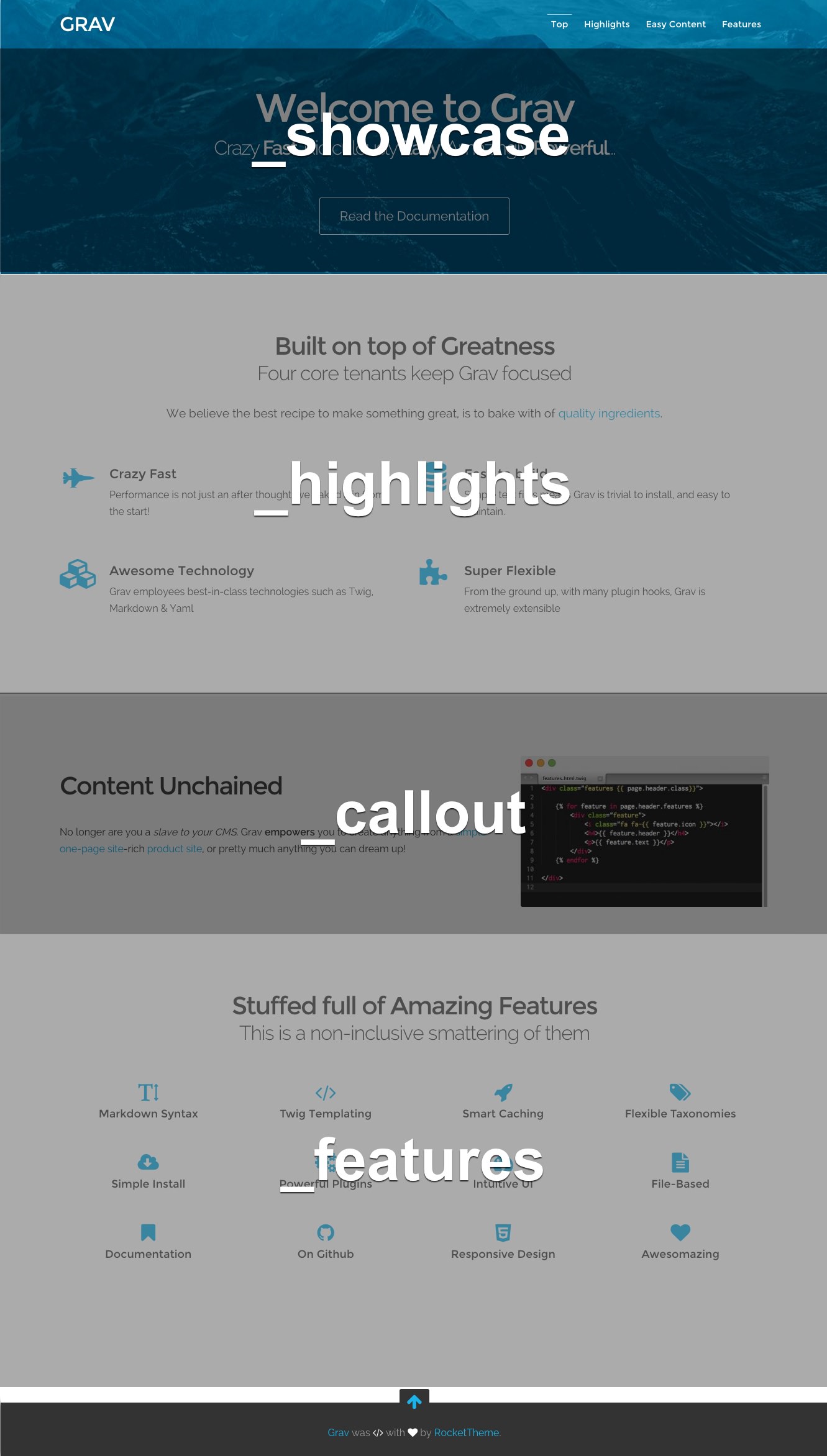
{% endfor %}以下は、作成されたモジュールページの例で、使用されているさまざまなモジュールフォルダを強調しています。

主ページの設定
説明のように各セクションは、異なるモジュール-フォルダからコンテンツを引き出しています。どのモジュールフォルダーを使用し、どのような順番で使用するかは、モジュールのルートフォルダーにあるプライマリー markdown ファイルで決定されます。以下は、01.home フォルダにある modular.md ファイルの内容です。
---
title: One Page Demo Site
menu: Home
onpage_menu: true
body_classes: "modular header-image fullwidth"
content:
items: '@self.modular'
order:
by: default
dir: asc
custom:
- _showcase
- _highlights
- _callout
- _features
---このファイルには実際のコンテンツはありません。すべてはヘッダーの YAML FrontMatter で処理されます。ページのタイトル、メニューの割り当て、その他典型的なページで見られる設定はここで見つかります。コンテンツはモジュールページのコレクションに基づいてコンテンツを作成するように Grav に指示し、レンダリングするためのカスタムマニュアルオーダーを提供します。
モジュール

各モジュールの Markdown ファイルは、独自のテンプレート、設定などを持つことができます。これは、通常のページとしてレンダリングされないだけで、ほとんどの機能と設定を持っています。タクソノミーのようなページ全体の設定は、ページ全体を制御するメインの Markdown ファイルに置くことをお勧めします。
モジュラーページ自体は通常のページと同様に扱われます。ここでは、Modular ページの中央に表示される _callout ページで text.md ファイルを使用する例を示します。
---
title: Homepage Callout
image_align: right
---
## Content Unchained
No longer are you a _slave to your CMS_. Grav **empowers** you to create anything from a [simple one-page site](#), a [beautiful blog](#), a powerful and feature-rich [product site](#), or pretty much anything you can dream up!このように、このモジュラーページのヘッダーには、通常ページで見られるような基本的な情報が含まれています。参照可能な独自のタイトルを持ち、画像の配置などのカスタムページオプションは、他のページと同様にここで設定することができます。
text.md ファイルのテンプレートファイルは、テーマの/templates/modular フォルダにあり、text.html.twig という名前である必要があります。このファイルは、他のページ用のTwig-template ファイルと同様に、設定と、ベースページとの間のスタイルの差異を定義します。
<div class="modular-row callout">
{% set image = page.media.images|first %}
{% if image %}
{{ image.cropResize(400,400).html('','','align-'~page.header.image_align)|raw }}
{% endif %}
{{ content|raw }}
</div>モジュラーページはとてもシンプルです。ページの各セクションが、実際のページの下に独自のフォルダを持つモジュールで定義されるという考え方に慣れるだけでよいのです。これらは訪問者に一度に表示されますが、通常のページとは若干異なる方法で構成されます。Gravのモジュールページでどれだけのことができるか、自由に試してみてください。
オリジナル : https://learn.getgrav.org/17/content/modular